Bridging the Gap Between Restaurant Food Waste and Food Insecurity
Teammate / Sep - Dec 2022 / Food Delivery Service

Project Type: Mobile application design (team)
Contributions: User Research and Analysis, UX/UI Design, Prototyping, Presentation
Tools: Figma, Adobe Creative Cloud, Canva, Xtensio, Miro
Project Overview
Context
The FoodShare mobile application was created for UMSI course SI 482 - Interaction Design Studio, a team-based upper level studio. This course involved multiple key UX research and design phases: defining the problem scope, gaining insight into the problem, developing and iterating on prototypes/solutions, and presenting a refined, finalized deliverable.
Business Problem
12.7% of people living in principal metro cities experience food insecurity*, while food waste is estimated at between 30-40% of the food supply** in the United States. Currently, there are few solutions supporting redistribution of food waste to those experiencing food insecurity on a large scale.
Target Audience
FoodShare caters to individuals suffering from food insecurity and restaurants with food surplus in large urban areas.
My Responsibilities
Along with my teammates, I contributed to all discovery and development phases including ideation, research and analysis, UX/UI design, prototyping, and presenting.
* USDA Environmental Research Service
** U.S. Department of Agriculture
Research Process
My team and I began by selecting sustainable development goals, "Zero Hunger" and "Sustainable Cities and Communities", from the 2023 CHI Student Design Challenge design brief to define our broader problem space. We subsequently honed in on the overarching issue, focusing specifically on addressing food insecurity within metropolitan areas.

Conference on Human Factors in Computing Systems design brief
User Interviews
Initially, we collaboratively crafted an interview script equipped with specific, open-ended questions. Next, my team and I individually conducted interviews with owners and employees from food-related businesses, seeking valuable insights into our targeted problem space. This includes causes of food excess, barriers to food surplus donation, and inventory systems.
Interview Findings
-
Businesses typically rely on POS (point-of-sale) systems to help with inventory management
-
Baked goods are discarded even after a few hours to ensure freshness
-
Food is wasted in numerous ways (e.g. too stale, falls on floor, left behind on someone’s plate)
-
Small businesses often find ways to spare food but corporate chains with stricter policies are unable to do so
Personas
By creating personas and scenarios, our team gained a deeper understanding of who our end users are as well as who our users won’t be. They allowed our team to step out of our own shoes and gain a similar perspective to the user and organize tasks, goals, frustrations, values, and context of using our product.
Referencing our user interviews, we decided to create our primary persona for small business owners. We found these smaller business owners were more enthusiastic about getting involved and in some cases already tried to on their own. We then created a supporting persona from our corporation owner data because of their stricter policies. Lastly we created one more supporting persona to represent student workers who have seen abundant food waste want to help.


Persona for Cal the Corporate Branch Manager

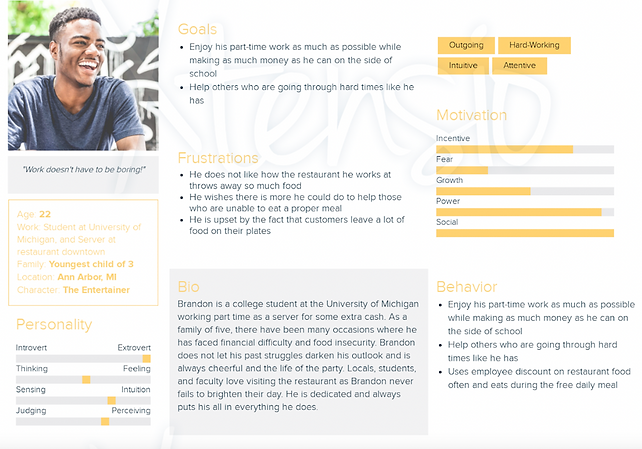
Persona for Brandon the Server
Competitive Analysis
Competitive analysis allowed us to identify what worked and what didn’t for current competitors. We were able to find key features to implement into our own app and features we wanted to improve upon. Investigating competition also enabled us to spot a gap in the market for an app that would help better distribute food waste to people who need it the most. We found that the current market was targeted towards aiding people with steady access to food get more food. In the end, this would not help solve food surplus and food scarcity.

Competitive analysis strength/weakness chart
FoodShare Key Features
-
Notify volunteers of food that is available
-
Easy communication between the volunteers and business owners about this food
-
Pick up time feature to ensure the business owners are aware of when volunteers are arriving
-
Volunteers must be able to accept or deny orders so the business owners know if someone is coming
-
Register feature to verify organizations and volunteers, ensuring organizations are legitimate and ethical
User Flow Diagrams
With the establishment of our key features, we moved on to fleshing out the information architecture of our app - first quickly with post-it notes to get ideas down and a second time to refine our user flows.

Low fidelity user flow diagram

High fidelity user flow diagram
Design Process
Low Fidelity Designs
To reduce project scope, we decided to root wireframes in "business owner view" and based these screens on our finalized user flow diagram. We created a component library to efficiently drag and drop consistent design elements across all screens. We additionally looked to wireframe kits from Figma Community to give us inspiration.
One of the most helpful parts of our process was our Figma file organization. We created frames associated with each page on our user flow, labeled them, and arranged them in a logical flow. This way, we had a clear understanding of screen relationships and did not have to worry about leaving pages out.
Low fidelity prototype video
One challenge we faced was uncovering microinteractions we didn’t account for when creating the user flow. Once we began connecting features with each other using interactions, we started to create a complicated web of connections. This was difficult to monitor and organize, especially when trying to edit features that connect to others.
This complication is something we kept in mind moving forward when adding more frames and components. We also tested the prototype frequently to ensure we did not muddle the user flow we established.
Mid Fidelity Designs
After finalizing low fidelity designs, my team and I each conducted a usability inspection in order to pick out any defects to fix. We reported on defect location, interface feature, type of problem, and description, and severity.
We came together to discuss any common and or significant defects within the application and developed a report detailing main defect descriptions and plans for repair.
Mid fidelity prototype video
Changes for Mid Fidelity Prototype
-
Confetti
-
Confetti would appear on the donation confirmation page. This would really benefit the app because it encourages the business to donate again, and also ensures that the business feels thanked for their donation.
-
-
Interactive calendar
-
This would allow the business to choose a date in the future to donate food. We think this feature would encourage businesses to plan their donations in advance, which would make it easier to find a volunteer for said donation.
-
-
Text-box interaction
-
We wanted our users to be able to type in the text boxes, but we currently do not have that capability. This feature would make the prototype function much closer to the actual app, which is beneficial for user testing.
-
-
More personalization
-
User feedback suggested more customization. Some personalization features we decided on were adding a favorites page as well as adding more capabilities to the order again feature.
-
We additionally conducted five usability tests and aggregated our results into a usability testing report with more edits we planned on carrying out. These changes based in user testing brought us to our final, distilled prototype.
Final Product
High fidelity prototype
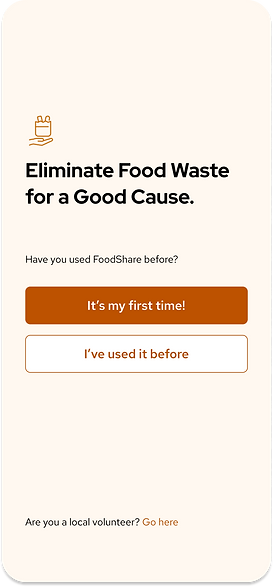
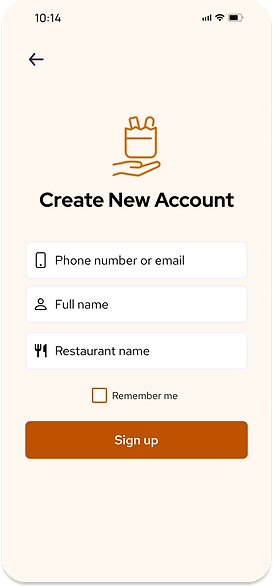
Signup and Login Pages
The FoodShare signup and login pages currently support account creation and maintenance for restaurants. We are planning on adding a similar user flow for volunteer drivers to set up profiles similar to apps such as DoorDash.

Loading page

Login page

Welcome page

Terms of Service

Signup page
Onboarding Pages
Through a swift onboarding process, users are shown FoodShare's functions at a glance before moving into the full app.

Donation explanation

Volunteer explanation

Encouraging message
Home and Organization Pages
FoodShare's business homepage allows restaurant admins to search for and view volunteer organizations. There is an additional gamification element where users can view their donation progress and "level up" to gain notability.

Business homepage

Organization search

Volunteer organization bio
Donation Pages
The FoodShare app allows restaurants to donate excess food by category and add unique quantities. It also empowers businesses to choose a future date to donate food, encouraging donation planning and making it easier to find a volunteer.

Donation homepage

Donation basket

Donation item search

Favorite items

Donation category page
Pickup Status Pages
FoodShare allows businesses to track the status of past orders, present orders, and cancelled orders with live GPS tracking and estimated pickup times. Users can edit order details and confirm pickup.

Active Pickups

Pickup details

Completed Pickups

Past order details

Track driver page
Profile and Settings Pages
Businesses can input personal information and adjust app settings for a more personalized experience.

Profile page

Settings page

Help page

Fill profile page
Reflection
Impact
FoodShare aims to produce a positive social and environmental impact by reducing restaurant food waste and combatting food scarcity. The platform also presents an opportunity to strengthen community bonds between local restaurants, volunteer organizations, and those experiencing food insecurity. In regards to potential negative impact, there could be potential lawsuits if someone comes down with food poisoning.
Room to Grow
-
Volunteer view
-
We were originally planning to implement prototypes for both volunteers and business owners. After discussing with our professor, and looking at the given timetable, we realized this would not be feasible. Instead, we focused solely on the business owners. However, this is certainly a place for us to come back to in the future.
-
-
Calendar Feature
-
We also would have liked to add a calendar feature. We initially wanted the app to include a user flow for our interactive calendar to schedule deliveries/pickups. Due to a tight timeline we decided to focus on more critical features. If given the time this would be a great enhancement to our application.
-